Слово «frame» обозначает рамку, кадр. С помощью фреймов пространство окна браузера делится на независимые разделы, в которых можно отобразить различную информацию. Удобно использовать фреймы при необходимости отображения на экране данных из различных источников.
Фреймы разбивают окно просмотра браузера на некоторое количество прямоугольных подобластей, которые расположены рядом друг с другом. В эти подобласти можно загружать отдельные HTML-документы и осуществлять их просмотр независимо друг от друга. Между фреймами при необходимости можно организовать взаимодействие, основанное на выборе ссылки в одном из фреймов, которое приведет к загрузке нужного документа в другой фрейм или окно браузера.
Сферы применения фреймов
Разработчики HTML-документов имеют в своем распоряжении богатый выбор форм представления информации на страницах. Текстовая и графическая информации могут быть упорядочены и организованы с помощью списков, таблиц, параметров выравнивания, задания горизонтальных линий, разделений на абзацы. Но не всегда этих возможностей бывает достаточно, в таких случаях требуется разбить окно просмотра браузера на отдельные области (фреймы).
Выбор фреймовой структуры представления информации на WWW оправдывается:
- при организации управления загрузкой документа в одну из подобластей окна просмотра браузера при одновременной работе в другой подобласти;
- при расположении в определенном месте окна просмотра информации, которая будет всегда находиться на экране независимо от содержания других подобластей экрана;
- при отображении информации, удобно расположенной в нескольких подобластях окна, каждая из которых может просматриваться независимо от других.
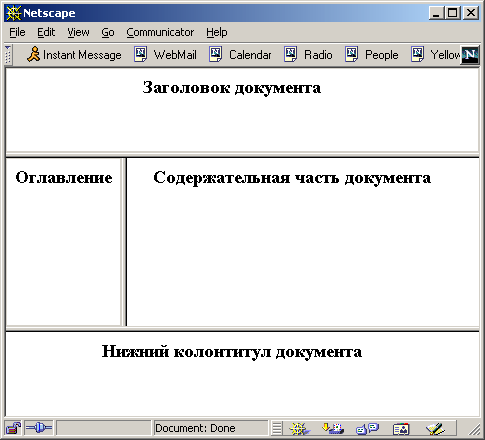
Ниже на рисунке представлена фреймовая структура окна браузера HTML-страницы.
Данная структура наиболее типична в случаях, когда одни фреймы служат оглавлением документов, а другие используются для загрузки их содержимого. Раньше такая задача без применения фреймов решалась таким способом. На одной из страниц располагалось оглавление, которое состояло из ссылок на другие документы или определенные фрагменты. При переходе по такой ссылке оглавление исчезало, а на его место загружался документ, после прочтения которого нужно было снова вернуться к оглавлению. Когда стали использовать фреймы, подобный возврат утратил свою силу, поскольку оглавление стало постоянно располагаться на части экрана.
Фреймы по своей сути схожи с таблицами, так как с помощью обоих осуществляется разбиение окна просмотра браузера на прямоугольные области с расположенной в них информацией. Однако фреймы позволяют не только форматировать страницы документа, но и организовывать взаимодействие между ними. Принципиально фреймы и таблицы различаются тем, что каждому фрейму соответствует отдельный HTML-документ, а содержимое всех ячеек таблицы является частью одного документа. Помимо этого, отображаемая во фрейме страница может прокручиваться при просмотре независимо от других. Каждый фрейм представляет собой своеобразный отдельный мини-браузер. Таблицы же в отличии от фреймов, которые всегда полностью представлены на экране, зачастую не могут полностью помещаться в окне и просматриваются только по частям. Поэтому можно отметить, что в HTML-таблицах общее число ячеек не ограничено и иногда достигает нескольких сотен, то число фреймов в документе составляет обычно нескольких единиц.
Создание фреймов
Для создания фреймов используются теги .
Дескриптором формируются наборы фреймов, разбивающие пространства окон на строки и столбцы. Затем задаются значения высоты и ширины всех строк и столбцов в процентном отношении к текущим габаритам окна браузера, пикселях или в виде звездочки. Символ звездочки указывает на то, что размеры фреймов зависят от габаритов других фреймов страницы.
Дескриптором определяется структура и содержимое конкретного фрейма.
Ниже приведен пример кода страницы.
Пример работы с фреймами
Достоинства и недостатки фреймов
К достоинствам фреймов можно отнести то, что:
- они могут одновременно отображать в одном окне различную информацию;
- с их использованием возможно постоянное отображение какой-нибудь информации (логотипы), при этом не требуется включать ее в каждую страницу сайта;
- они помогают строить гибкую навигацию по сайту.
К недостаткам фреймов можно отнести:
- их главное достоинство (отображение информации в одном окне), поскольку доступная область Web-страницы в связи с этим становится значительно меньше;
- правильный выбор размера фрейма при его создании часто затруднителен, поскольку пользователю приходится постоянно пролистывать фрейм, используя полосы прокрутки;
- у мониторов с низким разрешением экрана объем видимой информации значительно меньше;
- многие поисковые системы и каталоги отказывают в регистрации страницам, использующим фреймы.
Также к недостаткам можно отнести то, что некоторые браузеры не могут обрабатывать фреймы. В этом случае перед пользователем появляется просто пустой экран. Для того, чтобы помочь пользователю в такой ситуации предназначен тег , который позволяет текст, помещенный между открывающим и закрывающим тегами, отобразить, когда не возможно отображение фрейма.
Полосы прокрутки фреймов
По умолчанию браузер отобразит полосы прокрутки только, когда информация не будет помещаться в размерах фрейма. Для этого атрибуту SCROLLING присваивается одно из значений yes (no), что позволяет браузеру всегда скрывать полосы прокрутки или же постоянно отображать их. Скрытие полос прокрутки позволяет увеличить размеры видимой области фрейма. В тоже время, если данные не будут помещаться в окне, то они станут недоступными для пользователя.
Изменение границ фреймов
Изменение границ фрейма может быть запрещено, это делается с помощью атрибута NORESIZE. Данный атрибут удобно использовать, когда пользователю нужно запретить изменять исходную компоновку страницы. По умолчанию пользователю предоставляется возможность перемещения границ фрейма по его усмотрению, он может задать новые размеры объекта в целях улучшения просмотра определенного фрагмента данных. В случаях, когда фреймы не имеют видимых границ, это повлечет за собой автоматический запрет на изменение их размеров. С помощью атрибута BORDER тега можно изменить толщину линий обрамления фрейма. По умолчанию фрейм заключается браузером в рамку серого цвета и толщиной 6 пикселей. Атрибут BORDERCOLOR позволяет изменить цвет рамки. Атрибут FRAMEBORDER позволяет скрыть границы фрейма.
По умолчанию браузером отображаются фреймы с полями между текстом и границей фрейма, равными 10 пикселям.
С помощью атрибута MARGINWIDTH задается ширина левого и правого поля.
А атрибутом MARGINHEIGHT определяется высота верхнего и нижнего поля.
При задании величин полей нужно использовать оба атрибута, поскольку браузером могут автоматически сократиться размеры не указанных полей до минимального значения.
Плавающие фреймы
Плавающие фреймы представляют собой часть Web-страницы и не требуют построения отдельной страницы с их описанием. Для создания таких фреймов используется тег . Атрибутом NAME данного тега задается имя плавающего фрейма, которое в дальнейшем можно использовать в определении гиперссылки, открывающую в этом фрейме соответствующую страницу. Атрибуты WIDTH и HEIGHT задают размеры плавающего фрейма, поскольку у пользователя нет возможности изменить их самостоятельно.
Плавающие фреймы в настоящее время поддерживает только Microsoft IE.
Ниже приведен пример кода страницы:
Пример работы с фреймами
width="350" height="300" align="left">
Пример работы с фреймами
..
Пример работы с фреймами
top