Гиперссылки
При добавлении на сайт новых страниц необходимо продумать способы перемещения пользователя между ними. Наиболее распространенным средством перемещения между веб-страницами являются гиперссылки.
Гиперссылки можно сравнить со стрелками, по которым пользователь перемещается в поисках нужной информации. Гиперссылки используют для указания на:
- текст;
- графическое изображение;
- страницы других сайтов;
- документы Microsoft Office;
- закладки, размещенные на страницах или в документах;
- локальные файлы компьютера;
- адреса электронной почты и т.д.
При ссылке на файл Microsoft Office автоматически запустится соответствующая программа и откроется файл, указанный в ссылке. В случае, когда страница, в которой создана ссылка, представляет собой фрейм, можно указывать, в какую область фрейма нужно загрузить страницу, указанную в ссылке.
В гиперссылку можно включить как само графическое изображение, так и отдельную его часть, называемую активной областью. К примеру, чтобы получить информацию о погоде в определенном регионе, можно поместить на веб-странице изображение карты. Далее на карте создаются активные области, при указании на которые появляются сообщения метеослужбы.
Создание гиперссылок
При отсутствии гиперссылок World Wide Web состоял бы из отдельно взятых веб-страниц, перемещение по которым было бы затруднено. Разработчик перемещается по страницам, используя панель Список папок (Folder List), и выбирает на ней необходимую страницу. Как в таком случае должен поступить пользователь, просматривающий страницу с помощью обозревателя, в котором данная панель отсутствует?
Рассмотрим процесс создания гиперссылки для перехода с домашней страницы сайта на другие. Для создания гиперссылки необходимо:
- Открыть созданный сайт.
- Разместить на домашней странице список, элементы которого будут использоваться для перехода на другие страницы.
-
Выделить первый элемент списка, а затем выполнить одно из ниже перечисленных действий:
- в меню Вставка (Insert) выбрать команду Гиперссылка (Hyperlink);
- нажать правую кнопку мыши и выбрать команду в контекстном меню Гиперссылка;
- нажать кнопку Добавление гиперссылки (Insert Hyperlink) на стандартной панели инструментов;
- нажать комбинацию клавиш $+$.
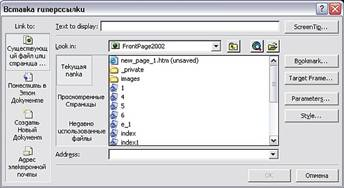
После выполнения любого из этих действий на экране откроется диалоговое окно Добавление гиперссылки (Insert Hyperlink) (рис. 1).
Название открытого веб-узла содержится в списке Папка (Look in) диалогового окна, а расположенная под ним область содержит список всех его папок и страниц. Необходимо выбрать из этого списка веб-страницу, на которую создается ссылка. При этом ее название переносится в поле Адрес (Address).
Рис. 1. Вид диалогового окна
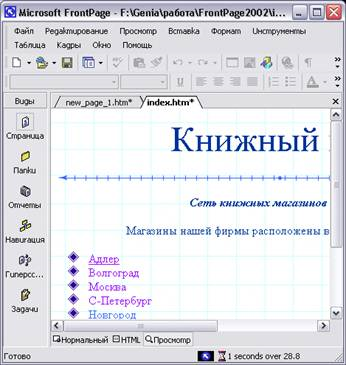
Рис. 2. Для первого элемента списка создана гиперссылка
-
Нажать кнопку ОК.
- Сохранить домашнюю страницу.
На рисунке 2 изображен первый элемент списка, для которого создана гиперссылка. Он изменил цвет и выделен подчеркиванием.
Чтобы проверить действие ссылки в режиме редактирования страницы щелкаем на ссылке, удерживая при этом нажатой клавишу .
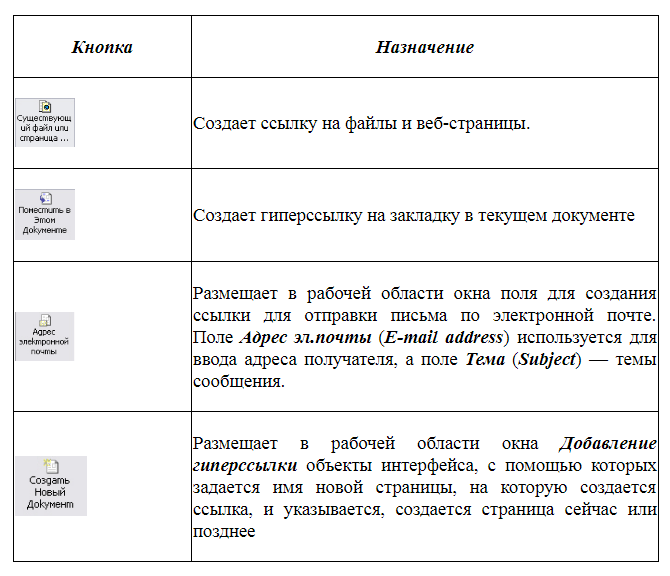
С помощью диалогового окна Добавление гиперссылки создаются гиперссылки любого типа. Для этой цели данное диалоговое окно содержит панель Связать с (Link to), назначение кнопок которой приведено в таблице 1.
Таблица 1. Кнопки панели Связать с

Помимо кнопок, перечисленных в таблице диалоговое окно Добавление гиперссылки содержит также:
- поле Текст (Text to display), в которое вводится текст гиперссылки;
- кнопку Закладка (Bookmark), использующуюся для ссылки на закладку в другом документе или на другой странице;
- кнопку Выбор рамки (Target Frame), использующуюся для указания имени целевого фрейма, в который загрузится указанная в ссылке страница.
Создание гиперссылки по механизму "перенести-и-оставить"
Создавать гиперссылки в программе FrontPage можно и другим способом, используя механизм "перенести-и-оставить".
Для создания гиперссылки с использованием данного механизма, необходимо:
- Открыть веб-узел.
- Отобразить на экране панель просмотра структуры папок, используя команду Список папок (Folder List) в меню Вид (View).
- Открыть в рабочей области FrontPage веб-страницу, на которой будет создаваться гиперссылка.
- В области структуры папок установить курсор на значок файла или страницы, для перехода к которой будет создана ссылка.
- Нажать левую кнопку мыши и, удерживая ее нажатой, перенести в то место веб-страницы, в котором будет располагаться ссылка.
- Отпустить кнопку мыши.
- В указанном месте появятся текст и ссылка. В тексте отразится наименование страницы, на которую создана ссылка. Необходимо скорректировать текст гиперссылки, следя за тем, чтобы он оставался выделенным и подчеркнутым. Если его просто удалить и ввести нужный текст, удалится и ссылка.
Рисунки
При оформлении веб-страниц иллюстрации играют важную роль. Сам рисунок хранится в отдельном файле вне документа HTML, но отображается браузером внутри веб-страницы.
- Для размещения рисунка в документе используется одиночный тег .
- Данный тег содержит обязательный атрибут SRC=, значением которого является адрес URL-файла изображения, записанный в абсолютной или относительной форме. В ходе загрузки документа рисунок тоже загружается и отображается в том месте документа, где расположен тег .
- Изображение переносится на веб-страницу, сохраняя размер. В случае необходимости при компоновке изображения его перемасштабирования, размеры рисунка задаются с помощью атрибутов WIDTH=(ширина) и HEIGHT= (высота).
Для случаев, когда браузер, отображающий веб-страницу, не имеет средств для вывода изображений, или же, когда для ускорения приема документов пользователи отключают показ рисунков, используется альтернативный текст.
Альтернативный текст представляет собой описание изображения, которое выводится браузером в том случае, если он не может вывести изображение. Альтернативный текст задают в теге с помощью специального атрибута ALT=.
Рисунки также можно использовать в качестве ссылок. Для этого тег помещается между тегами и , которые определяют ссылку. Изображение-ссылка выделяется синей рамкой.
При наведении на подобное изображение указатель мыши примет такую же форму, что и при наведении на текстовую ссылку. Таким приемом на веб-страницах создаются графические кнопки перехода.
Графические объекты
На веб-страницах используются разнообразные графические объекты.
К основным графическим элементам относят: фон, рисунки, фотоснимки, кнопки и рекламные баннеры.
Фон назначается на всю веб-страницу или на отдельные элементы таблицы. Можно задать однотонный фон с помощью кодов HTML, а можно подготовленный фоновый рисунок вставить с помощью тега. Подбирая рисунки для фона необходимо учитывать читабельность информации на нем. Это касается и выбора цвета, и структуры рисунка.
При вставке иллюстраций или фотоснимков необходимо найти удачный компромисс между качеством отображения и размерами файлов. В случае размещения большого количества изображений рекомендуется использовать галерею миниатюр. Для иллюстраций, которые занимают много памяти, применяют метод рассечения изображений на части.
Основное требование к клавишам и кнопкам – пользователю должно быть понятно для чего они предназначены. Неудачно выбранные клавиши могут не срабатывать по причине их восприятия как части графического оформления сайта, а не гиперссылок к нужным разделам. Рекомендуется клавиши делать выпуклыми и объемными.
Основной целью рекламного баннера является привлечение посетителей на рекламируемую страницу. Поэтому анимированные баннеры более привлекательны.
Основное требование к графическому объекту – минимальный размер, что способствует быстрой загрузке сайта.